The new Mvc 4 ApiController, and in particular the possibility it offers to expose an IQueryable on the web simplifies the exchange of data between server and an Html page, a lot.
Now it is possible to pass a dynamically created query from the client to the server with a simple GET operation. We need just to fill the $filter, $orderby, $skip, and $top query string parameters according to the oData protocol.
The upshot.js library may help us on the client side to write the code to interact with the server. Upshot does actually all the job, and make the developer interacts with the data as they were on the client, hiding all hard plumbing, needed to retrieve them, and to update them on the server.
However, the price we pay, to take advantage of all upshot.js features is that we can’t have substantially any business layer on the server side, whose role becomes a kind of “Web Database”.
What if we need a “robust” Business Layer, that manipulates data coming from several collections and/or objects before passing a transaction to the database?
At moment upshot.js contains DataProviders for interacting with:
- DbDataController. That is a particular ApiController specialized in interfacing DataBase data.
- oData sources. A complete oData source can be implemented with Wcf Data Services. In fact both a generic ApiController exposing an IQueryable, and the specialized DbDataController doesn’t implement the full oData protocol, but just support the $filter, $orderby, $skip, and $top operations, that are the more useful operations in business applications.
- Wcf Ria Services. The famous Ria services we use also with Siverlight.
One might think to build a custom DataProvider, and pass it to Upshot.js….However, a similar solution would never give us the “kind of customization” we need in this case. The point is that we can no more look at the server like a kind of “Web DB”, so we cannot use upshot and the DbDataController at all, and we need to proceed manually by building our custom jQuery ajax calls to generic WebApi methods.
However, there is some “hard plumbing job” we can factor out also in this case, namely:
- Building oData queries in a more friendly fashion with a LinQ like fluent syntax
- Changes tracking on the data. Recording the initial state of our data, so that we can undo all changes performed on them
- Computation of the Change Set to send to the server. This way we can save bandwidth by sending to the server just the modifications performed on data, instead of a whole collection of data
- Dispatching the errors returned by the sever in the right place in the User Interface, that is near the UI that displays the “wrong” inputs. Possibly, in the right labels rendered by the ValidationMessageFor helpers, and in the ValidationSummary.
- Since Json is not able to encode references, that is several properties pointing to the same instance of an object, but just a flat tree of objects, wee need someway to re-compute references links on the client after different collections containing related data have been sent by the server. Some tool that might help us in performing this job on the client might be very useful
Finally if we would like to take full advantage of WebApi also in business applications that manipulate big quantity of data we need to protect someway the IQueryables that we expose on the web to prevent denial of service attacks.
We can decorate our methods with the ResultLimitAttribute to limit the maximum number of items retrieved by the DB, However this is not enough, since a malicious user might try a denial of service attack by requiring a filtering operation on a column without indices of a big DB table. In this case also if no result is found at all the Data Base might waste a lot of time to discover it.
In the new Mvc4 beta compatible version of the Mvc Controls Toolkit we included tools that face all the problems listed above, namely:
- The javascript mvcct.Queryable abstract class allow us to build complex queries with a LinQ like fluent syntax. Moreover, it is able to import sorting, filtering, and paging information from all Mvc Controls Toolkit controls. There are three implementation of this abstract class:
- The mvcct.oData.Queryable to query remote datasources that implements (also partially) the oData protocol. This is the right tool to use to query WebApi that expose an IQueryable
- The mvcct.upshotQueryable build queries to be executed by the upsjhot.js library.
- The localQueryable is able to query data that are already on the client in javascript format. It is useful when we need to work offline
- The mvcct.updateManager is able to track the changes of a collection of data, to compute the associated Change Set and to post it to a generic WebApi or standard Mvc Action Method. It is also able to transfer the data to the server with a standard browser submit (it creates dynamically a form that it then submits). Moreover it wait for the result from the server, and process possible errors returned by the server, by dispatching them in the right places of the UI. The developer may also provide two optional callbacks to be called respectively in case of success and in case of error. The error processing can be skipped by setting a property contained the callback arguments.
Several mvcct.updateManager may cooperate to submit several change sets to the server with an unique post. In this case each mvcct.updateManager prepares the Change Set for the collection it takes care of, and put it in the destination ViewModel. Then, just one of them, the master, posts this ViewModel and wait for the server result . Once the result arrives it notifies all other mvcct.updateManager so that each of them can process its errors, and its optional callbacks. - The addRelated method of the mvcct.updateManager computes automatically all mutual references existing between the items of two related collections by using key and external key information.
- The SafeQuery and HttpSafequery implementations of the IQueryable interface work as wrappers to protect any IQueryable from unwished queries. The allowed sorting and filering operations are specified through the CanSort Mvc Controls Toolkit attribute. In case a forbidden operation is detected the SafeQuery throws the adequate subclass of the ForbiddenException, while the HttlpSafeQuery that is specialized for the Web throws an HttpResponseException to set the right Http status code.
But let see how all this works in practice with a simple example. The example I use can be downloaded from the Mvc ControlsToolkit download area here: Mvc4 Client- Filtering -Paging -Sorting-updating. The file AdvancedJSonCommunication contains similar examples that works with standard Mvc3 contollers.
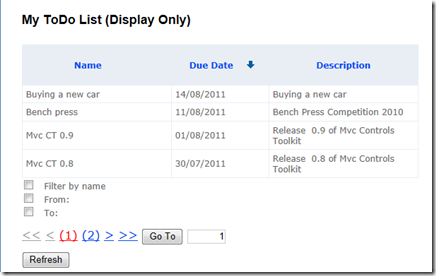
As first step let ‘s run the example to see what happens. We can select two pages in the menu: Index, and IndexEdit.The first one is a query and display only example, while the second one gives also the possibility to update the entities. Let start with the Index page.

There is a pager, we can sort by clicking on the columns, and we can filter data by selecting several filtering options simultaneously and then by clicking Refresh
Let select filter by name, and let choose the Contains operator.

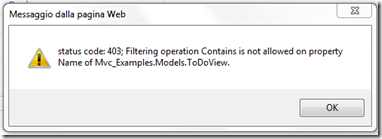
Looking for a string contained in any position of a column is a very inefficient type of search if we have not defined a special index called full text index on that column. So it might be used for a denial of service attack against our website. However, when we hit refresh we get:

A 403 Http status code: FORBIDDEN! The message explains us that the Contains operation is not among the operation allowed on the colum name.
Let see what happened behind the curtain:
- public class ToDoController : ApiController
- {
- // GET /api/todo
- public IQueryable<ToDoView> Get()
- {
- return new HttpSafeQuery<ToDoView>(ToDoViewModel.GetToDoQueryable());
- }
We wrapped our IQueryable within the HttpSafeQuery IQueryable that rejected the Contains clause of our filter.
The data annotations on the ToDoView class are provided through a MetaDataType(to understand why I did ths way, give a look here):
- [MetadataType(typeof(MetaToDo))]
- public partial class ToDoView
- {
- public int? id { get; set; }
-
- public string Name { get; set; }
-
- public string Description { set; get; }
-
-
- public DateTime DueDate {set;get;}
-
- }
So Let go to the MetaToDo class:
- public class MetaToDo
- {
-
- [Required, CanSort, Display(Name="Name")]
- public object Name { get; set; }
- [Required, Display(ShortName = "Description")]
- public object Description { get; set; }
- [CanSort, Display(ShortName = "Due Date"), Format(DataFormatString="{0:D}")]
- public object DueDate { get; set; }
- }
The Name property is decorated with the CanSortAttribute, but since no argument is passed to specify wich filtering options are allowed, the default settings are taken…and the default setting doesn’t allow the dangerous Contains operator.
Now, let give a look to the way the query is built. We created the mvcct.oDataQueryable object in the View to take advantage of the @Url.RouteUrl method to conpute the Url of our WebApi:
- <script type="text/javascript">
- var query = mvcct.oDataQueryable('@Url.RouteUrl("DefaultApi", new { httproute = "", controller = "ToDo"})', mvcct.$$.and);
- query.importSortingControl('@Html.PrefixedId(m => m.ToDoOrder)');//import default sorting (necessary for paging
-
- </script>
The second parameter of the constructor is the logical operator to be used to combine all filter conditions. We might have specified also mvcct.$$.or. There is also a third boolean parameter that we have not used in this example, negate. If true the whole filter is negated.
The first operation we do immediately is importing the initial sorting specified in the control that is bound to the ToDoOrder ViewModel property. It was put there by the action method that took care of creating the Index View:
- public const int PageDim=5;//in actual application this should be put in a config file
- public ActionResult Index()
- {
- //define default ordering. It is necessary for paging.
- List<KeyValuePair<LambdaExpression, OrderType>> order = new List<KeyValuePair<LambdaExpression,OrderType>>();
- Expression<Func<ToDoView, DateTime>> defaultOrder = m => m.DueDate;
- order.Add(new KeyValuePair<LambdaExpression, OrderType>(defaultOrder, OrderType.Descending));
-
- ToDoViewModel result = new ToDoViewModel()
- {
- DataPage = new ToDoPage {
- ToDoList=new List<ToDoView>()},
- ToDoOrder=order
-
- };
- return this.ClientBlockView(result, "ClientToDoView");
- }
As you can see this action method just creates the substantially empty ViewModel that will be used as page ViewModel by the knockout.js library
The adviced way to use knockout.js with the Mvc Controls Toolkit is through the Client Blocks feature. For more information on the sorting Mvc Controls toolkit controls give a look here.
The remaining code used to build the query is in the WebApiRetrieve.js file:
- ClientToDoView.Refresh = function (type, page, sorting, prevPage) {
- if (!type) {
- type = 'filter'; page = 1;
- ClientToDoView.DataPage.CurrPage(1);
- //filter changed, we need reset pager to the first page
- }
- query.setPaging(page, pageSize);
- //sorting changed
- //we don't need to reset pager to the first page, sorting control do it automatically
- if (type == 'sort') query.importSorting(sorting);
- else if (type == 'filter') {
- query.resetFilter()
- .importClauses('ToDoFilter');
- }
- query.execute(function (x) {.......
The Refresh method of the ViewModel is called either when the filter, or the sorting or the page is changed, so the first thing it does is “understanding” what changed. Then it imports into the query the changed information. The pager and the sorting controls triggers an event containing the new page and/or sorting information when something changes, so we need just to register an event to handle sorting and paging:
- $('#root').bind('queryChanged', function (e, data) {
- ClientToDoView.Refresh(data.type, data.page, data['sortString'], data['previousPage']);
- });
sortString, and previousPage are put within [‘’] because the sortString property is provided just for the sorting changed event, while the previousPage is provided just for the page changed event, so both properties may be undefined.
There is no event that says us the when filtering condition changes, so the best we can do is binding the refresh method of the ViewModel to the Refresh button through a knockout click binding:
- <input id="Button1" type="button" data-bind='click: function(x){x.Refresh();}' value="Refresh" />
The mvcct.Queryable.importClauses imports all filtering conditions by inspecting directly all filtering controls that are bound to the ToDoFilter ViewModel property. For an introduction to the MvcControls Toolkit Filtering controls give a look here.
The execute method issues the query to the WebApi controller, and receives the results through a callback, whose code is not shown.
Basically the callback inspects the format of the object that is returned to see if the total count of all entities is available (this information may be used to improve the paging experience). WebApi methods doesn’t supplies this information and return just a collection of entities, but full implementation of the oData protocol like the Wcf Data services may return it. Then they add observables and observableArray, as needed by calling the ko.mapping.fromJS function of the knockout mapping plugin:
- var newEntities = ko.mapping.fromJS(x.results)();
and put them into the ViewModel:
- ClientToDoView.DataPage.ToDoList(newEntities);
The total count of the entiies is updated either with the exact information supplied from the server, if available, or with a smart guess:
- ClientToDoView.DataPage.TotalPages(totPages);
The pager is bound to the DataPage.TotalPages ViewModel property, and immediately takes advantage of this new information. In case of errors the pager is reset to its previous page:
- ClientToDoView.DataPage.CurrPage(prevPage);
The pager is bound to this ViewModel property, and it updates its state immediately. The ko bindings of the pager are automatically created by the pager Html helper.
In case we would like to use the upshot.js library to query our controller, we can stll import paging, filtering, and sorting infos from the Mvc Controls toolkit controls by using the upshotQueryable in place of the the oDataQueryable, since both objects share the same public interface.
The constructor in this case is: mvcct.upshotQueryable(dataSource, fop, options, negate). Where dataSource is an upshot datasource, fop and negate are completely ignored since upshot allows just the logical and of all filter conditions. Finally the option object contains only the includeTotalCount property whose default value is true;
we can also build our query manually with the help of the whole fluent public interface exposed by all mvcct.Queryable objects:
- setPaging(page, pageSize); Specifies current page and page size. we already used it in our example.
- addSort(field, desc, enabled): if enabled is true adds a new orderby clause to the order being built. field is the name (actually a string expression) of the property, and the boolean desc specifies if the order is descending.
- resetSorting():clears all previously added sorting clauses, so that a completely new sorting can be built.
- addCondition(operator, value1, value2, enabled): if enabled is true a new filtering condition is added to the filter being built. All filter conditions are combined with the currently active logical operator. The initial logical operator is specified in the constructor of the Queryable. A different logical operator can be specified each time we build a complex condition made of several sub-conditions with the help of the open and close methods (see later), value1 is the property to be constrained by the condition, value2 the second argument of the comparison , and operator is the condition operator that is one of:
- mvcct.$$.eq, mvcct.$$.ne, mvcct.$$.gt, mvcct.$$.ge, mvcct.$$.lt, mvcct.$$.le;
- mvcct.$$.startswith, mvcct.$$.endswith
- mvcct.$$.substringofInv; that is the Contains operator.
- mvcct.$$.substringof; that requires the property value is a substring of the value2 argument
- resetFilter(): clears all previously added filter clauses, so that a completely new filter can be built.
- open(logicalOperator, enabled, negate): if enabled is true, it starts a complex condition made of several sub-conditions that will be combined with logicalOperator. If negate is true the whole condition will be negated. Its effect is opening a parenthesys in the filter expression being built.
- close(enabled): close a previously opened parenthesys. enabled must match the enabled of the matching open otherwise the parenthesys of the resulting expression will be unbalanced.
- importSorting, importSortingControl, and importClauses are the Mvc Controls Toolkit controls importing methods we have already used in our example. There is also an importPager(pagerId, pageSize) method that imports the paging data contained in the pager whose id is pagerId. we have not used it in the example because we took the all page informations from the event triggered by the pager.
- get(): returns an object whose nature depends on the implementation of the Queryable: the oDataQueryable returns the complete url to be passed to the server, the localQueryable returns a function that once executed performs all operations specified in the query, and the upshotQueryable returns the upshot DataSource.
- execute(callback): executes the query and passes the result returned by the server as argument to the callback. The upshotQueryable ignores the callback because the only operation performed is the refresh of the DataSource: this is enough to dispatch the server results in the right place.
- getState() and setState(x) respectively returns an object that encodes the full state of the Queryable, and set the state of the Queryable by using a previously saved state. They are useful to handle the Back and Forward buttons of the browsers to navigate the history of all query passed to the server.
It is time to understand how to handles data updates with the updateManager class. In our example the creation of the instance of the updateManager that takes care of our ToDo items is in the IndexEdit view:
- ClientToDoView.updater = mvcct.updatesManager(
- '@Url.RouteUrl("DefaultApi", new { httproute = "", controller = "ToDo"})',
- ClientToDoView,
- 'DataPage.ToDoList',
- 'id', null, null, {isoDate:true, updateCallback: function (e, result, status) { alert("status: " + status); } });
The first argument just computes the Url of our WebApi, the second argument is the javascript variable that contains our page ViewModel, the third argument is a string expression that locates the collection we would like to process. The fourth argument is another string expression that locates the “key” of our items. It doesn’t need to correspond to the actual DB key of the item, but it is just the field that we want our updateManager send to the server when an item is deleted.
The further two arguments that we set to null are respectively, the destination ViewModel and a string expression that locates the place in the destination ViewModel where to put the change set once it has been computed. Since both fields are null there is no destination ViewModel, and the change set will be sent to the server, as it is , without inserting it into another container. The destination ViewModel is useful if we need to send simultaneously several change sets to the server.
The change set is an object with just 3 properties: one containing the array of all modified items, another one containing the array of all newly inserted items, and the last property contains the array of the “keys” of all deleted items. The names of these properties can be gonfigured in the option argument of the constructor of the updateManager (the last argument). The default option object is:
- {
- updater: {u: "Modified", i: "Inserted", d: "Deleted"},
- isoDate:false,
- updateCallback: function(e, result, status){},
- updatingCallback: function (changes, modelToPost, expr){return changes;}
- }
The first property contains the names of the three fields of the change set object.
The second property specifies if the date format to use when sending the change set to the server is the ISO format or the \/Date(….)\/ format. When sending data to a standard Mvc controller we have to set isoDate to false, while in our case we can’t use the default since WebApi controllers need the ISO format.
The updateCallback is called just before processing possible errors returned by the server, and it receives:
- e. an object with format:
{ setErrors: true, model: sourceViewModel, expression: sourceExpression, key: keyExpression, success: !result.errors }
If in our callback we set the setErrors property to false, error processing is not carried out, and we have to process them with our custom logics. - result. The result returned by the server, that must be an object containing an error property with the list of all errors and an optional insertedKeys property with the keys created dynamically when inserting new records in the DB. Both the errors and the keys received from the server are processed automatically. That is, the errors are dispatched in the right places of the UI, and the keys to all newly created items that need them.The result object can contain also further properties that can be processed in a custom way in the updateCallback.
- status: the Http status of the server response. In our example we specify a callback that just shows the status with an alert window.
The updatingCallback is invoked just before sending all data to the server. If this callback returns a false, null, or undefined value the update is aborted. The updatingCallback receives three arguments:
- changes: a boolean that informs us if any change was detected
- modelToPost: the model that the updateManager is going to post
- expr: a string expression that locates the just computed changes set within the above model.
Let give a look to our receiving action method:
- HttpResponseMessage<ApiServerErrors<int>> Post(Updater<ToDoView, int> model)
The Updater generic class that is defined in the MVCControlsToolkit.Controller namespace is just the server side equivalent of our javascript change set class. It is just an helper class since we can use any class to receive the change set. It is enough to specify the right property names in the updateManager option object.
We can use also a complex object containing several change set objects that matchs our javascript destinationViewModel, as parameter to deal with several simultaneous collection updates. Moreover, we are not limited to using webApi methods but we can use also standard controller action methods.
The full code of the controller method is:
- public HttpResponseMessage<ApiServerErrors<int>> Post(Updater<ToDoView, int> model)
- {
- //uncomment to experiment server side error handling
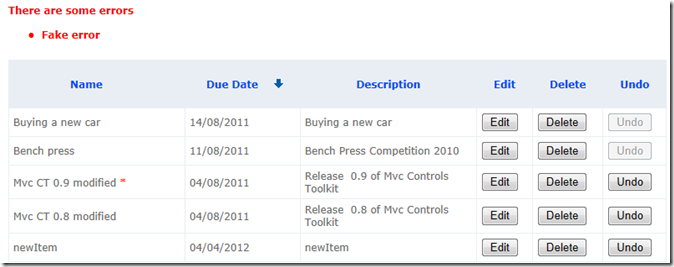
- //ModelState.AddModelError("Modified[0].Name", "Fake error");
- int[] insertedKeys;
- if (ModelState.IsValid)
- {
- insertedKeys=ToDoViewModel.UpdatePage(model.Inserted, model.Modified, model.Deleted);
-
- }
- else
- {
- insertedKeys = new int[0];
- }
- return new ApiServerErrors<int>(ModelState, insertedKeys).Wrap();
- }
If the ModelState is valid we call a business layer method, otherwise we abort business computation and return just the list of errors. It is enough to invoke the constructor of the server side equivalent of our javascript result object passing it the ModelState, and an array with the keys of all newly created items, to create our result object filled with all errors and/or keys. The call to the Wrap method embeds this object into a response containing an appropriate Http status code. In case we have a complex destinationModel with several change sets, we can use a different overload of the constructor that accepts several arrays of keys, each with a string expressoin that specifies the change set of the destinationViewModel it refers to, Namely:
- public ApiServerErrors(ModelStateDictionary origin, ApiKeyInfos<T>[] insertedKeys, string prefix = null)
where:
- [DataContract]
- public class ApiKeyInfos<T>
- {
- [DataMember]
- public string destinationExpression { get; set; }
- [DataMember]
- public T[] keys { get; set; }
- }
There is also a not generic version of the ApiServerErrors class that we can use when we don’t need to send keys to the client.
The ApiServerErrors class is contained in the MVCControlsToolkit.Controller namespace together with the analogous ServerErrors class that we can use with standard controllers action methods.
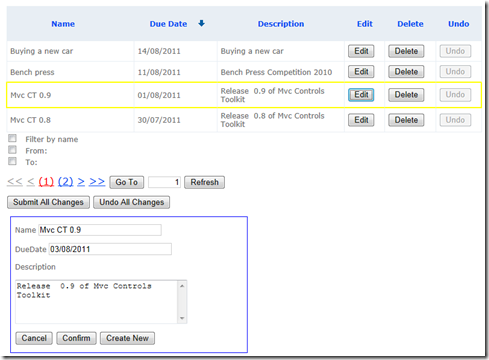
Let uncomment the line that creates a fake error and let see how errors are dispatched to the client:

Let modify a couple items, and let add a new one, then let hit submitAllChanges.
since the user input was wrong we get a 400 status code (BAD REQUEST):

Then since the property we added the error is: Modified[0].Name, the error is dispatched to the ValidationMessageFor label next to the name of the first modified item:

Since we had no luck with our changes we can decide to undo everything by hitting the Undo All Changes button: Everything is cleared…changes and errors.
How does Undo and Change Set computation work? How to enable them in our applications?
The first step is to prepare all items that we receive from the server:
- var newEntities = ko.mapping.fromJS(x.results)();
- if (ClientToDoView['updater']) {//if entities may be modified and sent back to the server, prepare them
- ClientToDoView.updater.prepare(newEntities, true);
- }
or that we create on the client:
- detailToDo.saveAsNew = function () {
- if (!$('#detailForm').validate().form()) return;
- var item = ko.mapping.fromJS({
- DueDate: this.DueDate(),
- Name: this.Name(),
- Description: this.Description(),
- id: null
- });
- ClientToDoView.updater.prepare(item, true);//newly created entity prepare it
- ClientToDoView.updater.inserted(ClientToDoView.DataPage.ToDoList, item);
- this.reset();
- };
Then, we must call the inserted method to insert them in our collection as shown above, the deleted method to delete them:
- detailToDo.remove = function (item) {
- this.resetIfSelected(item);
- ClientToDoView.updater.deleted(ClientToDoView.DataPage.ToDoList, item);
- };
and the modified method each time the user manipulate them someway:
- detailToDo.save = function () {
- var item = this.DetailOf();
- if (!item) return;
- if (!$('#detailForm').validate().form()) return;
- mvcct.utils.restoreEntity(this, item);
- ClientToDoView.updater.modified(item, true, true);
- this.reset();
- };
The second and third argument of the modified method say respectively, to prepare the entity if it is not yet prepared(actually we don’t need it since we know entities have been already prepared), and to do an immediate verification of all changes. Thus all properties of our entity are compared with their old values to verify if an actual change occurred, and only if the entity actually changed it is marked as modified. If the third argument of the modified method is false, our entity is marked as modified without performing any immediate verification; the verification is deferred till the time the updateManager compute the change set.
The mvcct.utils.restoreEntity is an utility method of the Mvc Controls Toolkit that copies an object into another object having its same structure, properly handlig all ko observables. As a default nested objects are visited and their properties copied but arrays are not. However, if its second optional argument is set to true, references to arrays are copied too.
Preparing a property add it two observable properties: _inserted and _modified, that say us the state of the entity. They are used by the routines that compute the change set, but we can use them also to improve the user experience. In our case we bound them to the enabled status of the undo button:
- <input type="button" value="Undo" data-bind='click: function(item){detailToDo.undo(item);}, enable: _inserted() || _modified()'/>
If in the call to the prepare method we pass true as second argument(as we have done), changes tracking is turned on, and the entity will remember its initial state. If changes tracking is off no undo is possible, and an entity is marked modified when we call the modified method without performing any check.
Below how to undo a single entity:
- detailToDo.undo = function (item) {
- this.resetIfSelected(item);
- ClientToDoView.updater.reset(item);
- };
it is enough to call the reset method of the updateManager. The updateManager has also a resetAll method that restore the initial state of the whole collection:
- ClientToDoView.undoAll = function () {
- ClientToDoView.updater.resetAll($('#mainForm'));
-
- };
It accepts, as argument, a jQuery object containing a form, that it uses to clear all errors. The state of the errors returned by the server can be also cleared manually each time we need by calling the clearErrors(jForm) method of the updateManager. In our example we do it when we perform a new query to the server:
- if (ClientToDoView['updater']) {//clear previous errors, since entities shown on the screen will change
- ClientToDoView.updater.clearErrors($('#mainForm'));
- }
we can require manually also the dispatching of errors by calling the refreshErrors(jForm, errorState) where errorState is an object with the same format as the result returned by the server. If errorState is null the last errors returned by the server will be used.
The change set can be submitted to the server either by calling the update(jForm) method:
- ClientToDoView.save = function () {
- ClientToDoView.updater.update($('#mainForm'));
- };
or by calling the submit(jForm) method, in which case a not-ajax normal browser submit is triggered. The form submitted is dynamically created and contains just the destinationViewModel data.Examples showing the use of the submit method and the use of the updateManager with standard controllers action methods are contained in the file Advanced JSon Communication in the download area of the Mvc Controls Toolkit
Both the update and the submit methods have a second argument: isDependent. It is used when submitting simultaneously multiple change sets to the server into an unique destinationViewModem. When isDependent is set to true the updateManager just compute the change set and insert it in the right place in the destinationViewModel without performing any operation on the server. The operation on the server is performed by an unique updateManager, called with isDependent set to false, that acts as Master. When we call the update method the Master dispatches automatically the results returned by the server to the Slave updateManagers, thus causing they update their, entities, their errors, and call their updateCallBack. The array of all Slaves to notify is passed as third argument of the update method.
The addRelated method of the updateManager can help us in handling multiple related collection on entities:
- addRelated(collectionExpression, entities, entitiesExternalExpression, inverseCollectionExpression, overrideKeyExpression)
It computes all mutual references existing between the items of two related collections by using key and external key information:
- entities is the array(or ko observable array) with the collection we would like to relate with the collection handled by the current instance of the updateManager.
- collectionExpression is a string expression specifying the array contained in each entity of the collection handled by the current instance of the updateManager, where the pointers to the related entities will be pushed. If the array doesn’t exists it is created, it it already exists it is not cleared.
- entitiesExternalexpression is a string expression that locates the external key within each entity of the entities collection.
- inverseCollectionExpression is a string expression specifying the array contained in each entity of the entities collection where the pointers to the related entities will be pushed. If the array doesn’t exists it is created, if it already exists it is not cleared.
- overrideKeyexpression, if provided, is used in place of the key defined in the current instance of the updateManager.
In a short time I will write a more detailed blog post on how to handle related collections.
All examples on the js Queryable and on the updateManager are contained in the files Mvc4 Client- Filtering -Paging -Sorting-updating and Advanced JSon Communication in the download area of the Mvc Controls Toolkit
In a short time the team of the jsAction project will give us a very easy way to use the updateManager, by inspecting all controllers and providing automatically the right instances of the updateManager already configured to work with each specific controller. For the moment enjoy the post of my Friend Vincenzo of the jsAction team.
Tags: DBDataController, MVC Controls Toolkit, MVC Helpers, MVC3ControlsToolkit, WebApi, javascript client, ApiController, upshot